嗨大家好,我在最後一刻開賽了!因為我近期轉往純前端的職務,大家都知道在開發網頁的過程中,一定需要顧慮到美觀、使用者介面、速度和程式碼的簡潔與複用性等,讓網頁組成更加完整。在前端的世界裡,元件庫是非常重要的一環,它使專案能在起初就建立一套專屬架構與維護的便利。
這邊先簡短介紹一下這30天的挑戰主軸,這系列會以 React.js 和 Ant Design UI 元件庫為主,分享我近一年在開發前後台網頁時,累積下來的經驗與踩坑的地方,如果有興趣學習這兩者的新手,也許可以參考看看我接下來的文章唷!
以前我也是使用 Bootstrap 與 Tailwind ,但在換到新公司後,有機會接觸到 Ant Design,發現真的也很好用!所以想藉這個機會分享給大家~結合官網與自己使用近一年的經驗,我也統合出它除了和其他元件庫一樣,有提供色系、主題、基本元件外,還有以下超重要的兩點特色:
? 超多已經包好function的 React 组件,並提供每個元件的使用範例與引用方式,根本不怕不會使用!
? 提高專案後台的專屬風格,設計師也可基於範例元件 開發客製化樣式,對工程師來說也非常容易達成。
 |
|---|
| Ant Design |
官方文件有提到「Component 使你可以將 UI 拆分成獨立且可複用的程式碼,並且就像是 JavaScript 的 function,它接收任意的參數(稱之為「props」)並且回傳描述畫面的 React element。」(註1)。
React.js 的 Components 有分為兩種,Function Component 與 Class Component,定義及使用方式官網文件解說超級詳細,這邊就不佔用篇幅贅述。若初學者真的不太理解怎麼使用 React 的 Components 後續可以在每篇文章中看到實例。
 |
|---|
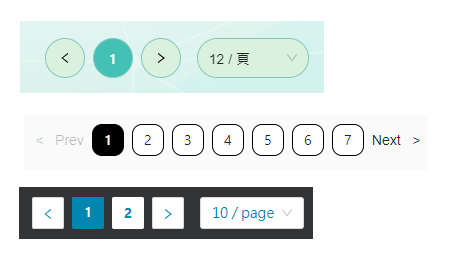
| 示意圖:我使用 Ant Design 做過的幾個頁碼樣式 |
